How to migrate the contents to another tool?
Table of content
-
Before starting
-
Design
-
Responsive
-
Content
-
Security
-
Configuration
-
How to redirect to a domain?
-
How URLs are built?
-
How not to indicate the language in the URL?
-
How to indicate that the title of the page to be displayed is different from its name?
-
How to define a site with HTTPS
-
How do I implement a search engine on my website?
-
What conditions do pages and contents have to meet in order to be found by the search engine?
-
How do I specify which contents and pages I don’t want to be indexed?
-
How to adjust a search result
-
How to define the title of a page
-
-
GXportal Online
-
Change Log
-
GXportal Installation and Tools
-
Glossary
What property types are available?
To modify the aesthetics of an element that is part of a page (region, sector, block, etc.), you may select the element from the page designer (refer to How to design a page) to see its properties in order to define values.
The existing property types are:
And there are some specific properties and groups of properties:
The existing property types are:
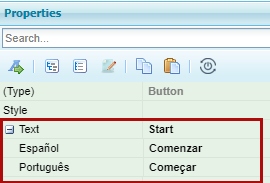
- Text: this is a property where the text to be shown is typed.
When the site has more than one language enabled, the text is entered to the right of the property, in the language selected in the page designer; below the property, each language enabled in the site is presented for entering, to the right, the text corresponding to each language.
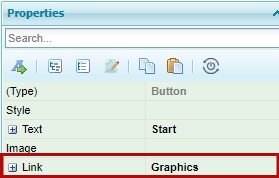
Example 1: the “Button” block includes the “Text” property for entering the text that will be shown. The languages enables in the site are English, Spanish and Portuguese, and the page designer is shown in English.


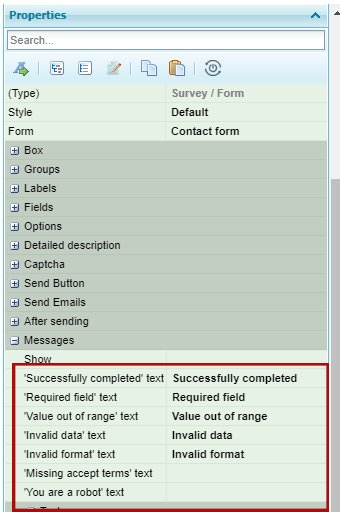
Example 2: The “Form” block, in the “Messages” group, has a property for each message, that may be shown when a form is fully completed (for example: “Form completed successfully”, or “Data is not valid”). The site has on English as the language allowed.

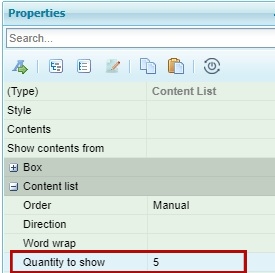
- Number: in this property, you type a number.
Example: The “Content List” block has the “Quantity to show” property in the “Content List” group, for determining the amount of contents shown.

- Permalink: it is a property where you select a permalink defined in the site, so that when you click, it goes to the site defined in the permalink.
The name of the property is “Link”, “Page”, ...
Example: The “Button” block includes the “Link” property, of the Permalink type, so that it goes to the site defined upon a click on the button.

- Deployable List: this property shows possible values and allows us to select one.
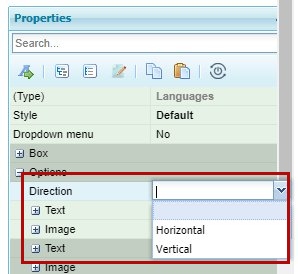
Example: The “Languages” block includes the “Direction” property in the “Options” properties group, for selecting whether the languages are shown horizontally or vertically.

- Instanced element: this property enables the selection of one or more elements defined for the site. It may be an image to be shown or a color, different contents, a form, a menu, etc.
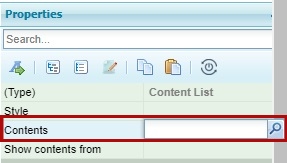
Example: The “Content List” block includes the “Contents” property to select the contents to be shown.

And there are some specific properties and groups of properties:
- Activate, Hide: these two properties work along one another and are present in several groups of properties in different blocks.
The possible values for the “Activate” property are “Yes” and “No”. Its value may only be assigned for the predefined screen size (refer to What screen sizes should I design my site for?) The “No” value means that no css nor html code will be generated for the group of properties to which it belongs. Those properties are non-existent for the group of properties. In the event of assigning values to the group’s properties, all such values will be ignored.
Example: A list of contents is shown, and the predefined screen size for the site is Large. The title of each content is shown for all sizes.
For the Large size, a summary of each content is shown, and for the other sizes no summary is shown.

In the Medium size, the Contents are viewed like this:

In order to show the summary for the Large screen size and not show it for the other screen sizes, the following properties are assigned in the “Content List” block in the group “Content” > “Abstract”:
For the Large size:- Activate: Yes
- Hide: Yes
- Box properties group: all the elements on a page are contained in a box: a region, a sector, a block, a group of blocks and also the elements in a block (for example, in the “Content” block, the title is inside a box, the summary, the body, the date, and so on).
The properties available in a box are based on the CSS box model.
- Text properties group: all texts shown on a page have a set of properties available to be set within the “Text” group.
These properties are based on the CSS text properties.