How to add a 100%-wide slider, with a different background image for each?
A new property has been implemented in the image Slider, to enable the configuration of a different background for each image in the slider.
Now it is possible to present a 100%-wide slider and have each image associated with a different background image.
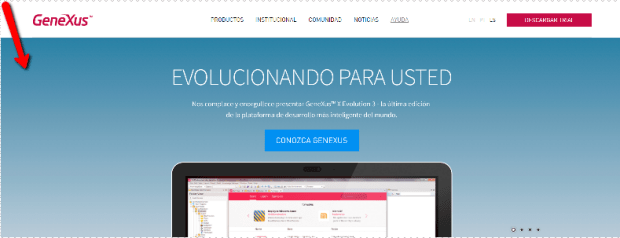
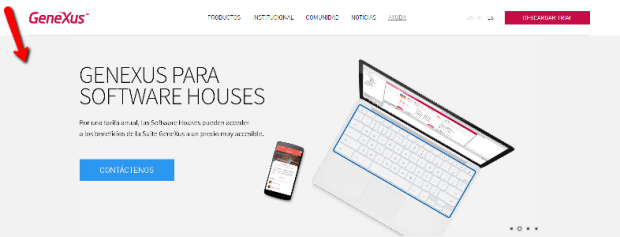
Using the “Slider” GXportlet provided by GXportal, it is possible to present a slider like the one below:

Image 1 of Slider

Image 2 of Slider
This is available to be seen directly at the Genexus site.
To find out details on how to do it, go to article: How to add a slider where each image has a different background image?
To find out details on how to do it, go to article: How to add a slider where each image has a different background image?
To make the slider display with 100% width, the region has to have the "Distribution GXportlets" property with the value "Taking entire width".