GXportal | | | | How to add a slider where each image has a different background image? |
Define, for the "Slider" GXportlet, the set of images to be presented, and for each of them there is the possibility of defining a different background image.
To do this, in the properties of the "Slider" GXportlet, we select the property highlighted in the image below:

The images presented will be those to be shown on the Slider (defined in the "Images" property), and for each image, we may select the corresponding background image, or remove the any background image selected previously.
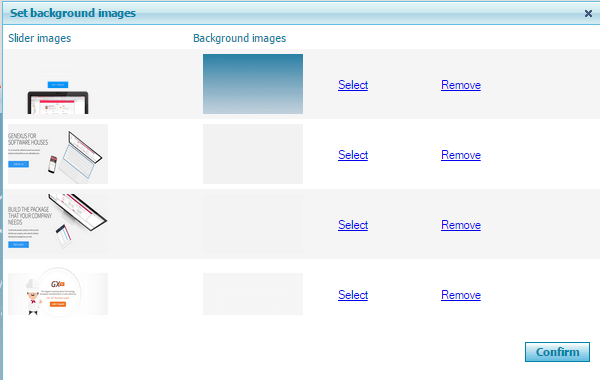
These actions are carried out from the interface shown below:

By clicking on "Select", we can select the background image corresponding to the current image.
By clicking on "Remove", we will be removing the background image corresponding to the current image.
|
| | | | | | | | |
| |
|
How to add a slider where each image has a different background image?Message sentRequired data is missingContent successfully addedsends this Article.sends this message:http://www.gxportal.com/https://www.gxportal.com/en/sitebuilder/community/wiki-old/how-to-add-a-slider-where-each-image-has-a-different-background-image/auto/2/25 |
|