How to migrate the contents to another tool?
Table of content
-
Before starting
-
Design
-
Responsive
-
Content
-
Security
-
Configuration
-
How to redirect to a domain?
-
How URLs are built?
-
How not to indicate the language in the URL?
-
How to indicate that the title of the page to be displayed is different from its name?
-
How to define a site with HTTPS
-
How do I implement a search engine on my website?
-
What conditions do pages and contents have to meet in order to be found by the search engine?
-
How do I specify which contents and pages I don’t want to be indexed?
-
How to adjust a search result
-
How to define the title of a page
-
-
GXportal Online
-
Change Log
-
GXportal Installation and Tools
-
Glossary
What should you know before starting to build a site?
GXportal offers many ways to build a site. Below are some important elements to use in order to build a site applying good practices and making it easier to create and maintain.
They are created through the Design > Sitemap option.
They are created for different purposes:
Example 1: A news site that is organized by topic has the following folders:
The Entertainment folder includes these other folders:
Example 2: A university has different schools and each school has a different design. The site has the following folders:
To define a master page, create a page and select it through the Sitemap option. Next, through the More Actions > Set as master page options, set it as the folder's master page.
Each page of the site can inherit the entire design of the master page, part of it, or not inherit anything.
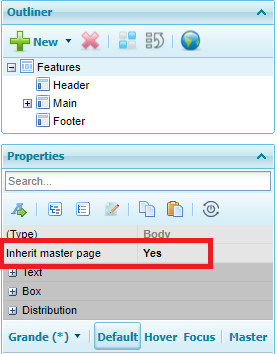
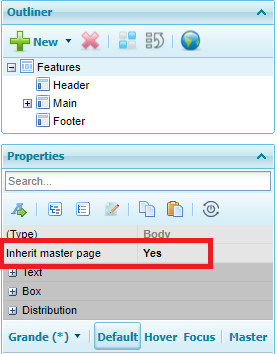
To indicate if a page inherits or not from the master page, through the page designer, in the page properties, set the Inherit master page value to Yes or No.

If a page is set to inherit from the master page, it will initially inherit everything from it. Inheritance can be turned off at the region level (to learn more, read How To Design a Page?)
Example 1: A site has the following pages:



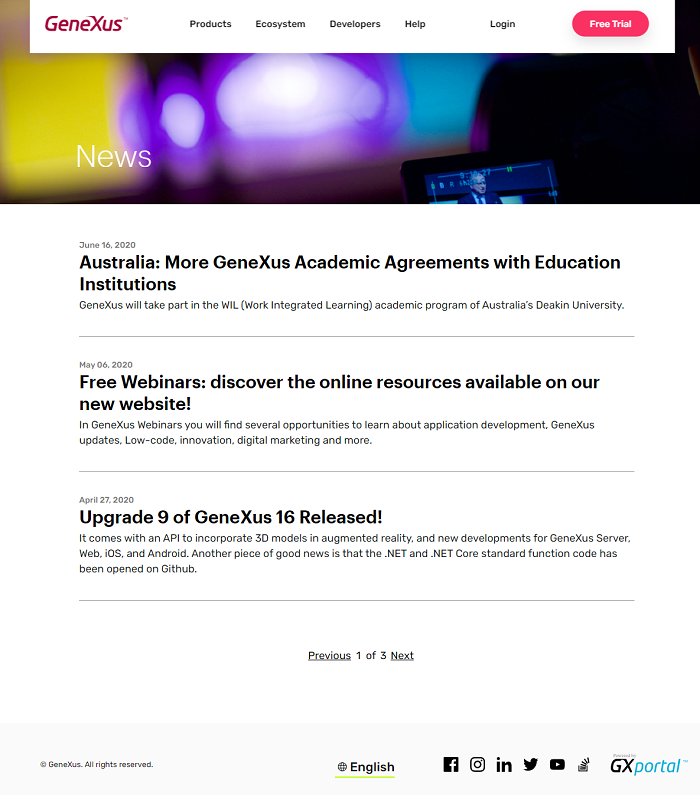
What the pages of the site have in common is the header and footer; therefore, the master page corresponding to those pages will have the following design:
The pages that are in a subfolder inherit from the subfolder’s master page if there is one. Otherwise, they can inherit from their parent folder's master page and so on until they reach the site's domain.
Changes made to a stencil will be reflected on all the pages where the stencil is being used.
Some of the stencils that would be advisable to create are the following:
1)
2)
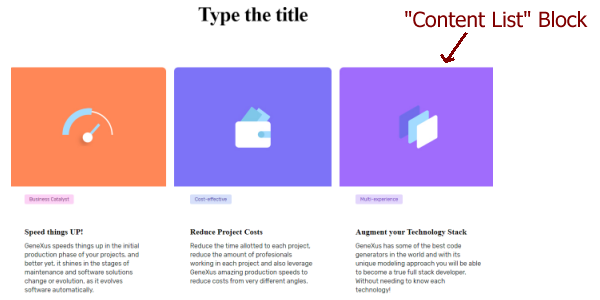
This stencil contains a single region with a “List of Contents” block
Three horizontal contents are shown. For each content, its image, category, title and body are displayed.
The title of the sector is shown, and in some places it will be empty.
The stencil will look like this:

Note: The page designer is used to build a stencil. The way to design a responsive stencil is the same as that used to design a page.
Any changes made to the style will be reflected in the blocks that are using it.
The styles are defined through the Design > Styles options.
All the types of blocks available are presented, grouped with the same criteria used in the Add Block dialog. Also, the Design group is available to define styles for regions, sectors, region groups, sector groups and body.
Example: A site has the following areas:




It is very useful to define two styles of buttons, and for each button indicate the style it uses and the text to be displayed.
Since both styles of buttons have almost all the same properties except for the text and background color, it is even more advisable to define a button style with all its properties and another button style that is a child of the previous one where only the changes in relation to the parent are indicated. In this way, the child style inherits all the properties from its parent except the properties that have been specifically assigned in the style itself.
Folders
Folders are used to group pages.They are created through the Design > Sitemap option.
They are created for different purposes:
- Keeping the site organized
- Representing the website structure. There can be folders and subfolders with as many nesting levels as necessary. Folders may or may not be represented in the URL (to learn more, read How URLs are built?)
- Grouping pages with a common design (to learn more, read Master Page)
- Security Segmentation
Example 1: A news site that is organized by topic has the following folders:
- Finance
- Politics
- Police News
- Sports
- Entertainment
The Entertainment folder includes these other folders:
- Shows
- Recipes
- Cultural Activities
Example 2: A university has different schools and each school has a different design. The site has the following folders:
- Architecture
- Communication
- Design
- Economics
- Engineering
Master Page
The design common to a set of pages is defined in a master page.To define a master page, create a page and select it through the Sitemap option. Next, through the More Actions > Set as master page options, set it as the folder's master page.
Each page of the site can inherit the entire design of the master page, part of it, or not inherit anything.
To indicate if a page inherits or not from the master page, through the page designer, in the page properties, set the Inherit master page value to Yes or No.

If a page is set to inherit from the master page, it will initially inherit everything from it. Inheritance can be turned off at the region level (to learn more, read How To Design a Page?)
Example 1: A site has the following pages:



What the pages of the site have in common is the header and footer; therefore, the master page corresponding to those pages will have the following design:
The central area varies on each page.
Inheritance
The pages that are in a subfolder inherit from the subfolder’s master page if there is one. Otherwise, they can inherit from their parent folder's master page and so on until they reach the site's domain.Stencils
When the pages of your site have areas with equal patterns, using stencils will make them easier to assemble and maintain.
A stencil can contain the required regions and blocks.
- Through the Design > Stencils options, create the stencil and then, through the page designer, add it to the corresponding pages
- Through the Page Designer > Outliner > New Sector > Stencils > New, create the stencil and at the same time add it to the current page.
Changes made to a stencil will be reflected on all the pages where the stencil is being used.
Identifying stencils
Suppose you want to create the following pages on your site: |
 |
 |
||
| Página 1 | Página 2 | Página 3 |
Some of the stencils that would be advisable to create are the following:
1)
 |
 |
This stencil contains a single region, with a “Text” block and an “Image” block. In the “Text” block, the title of the sector is displayed. The stencil will look like this: |
 |
2)
 |
 |
 |
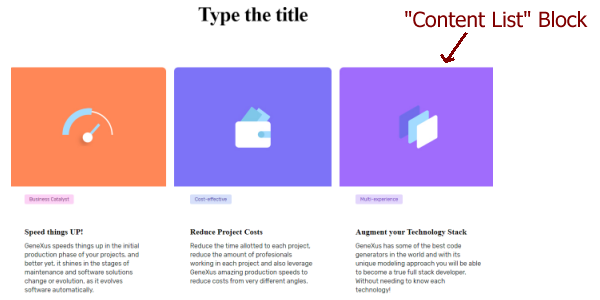
This stencil contains a single region with a “List of Contents” block
Three horizontal contents are shown. For each content, its image, category, title and body are displayed.
The title of the sector is shown, and in some places it will be empty.
The stencil will look like this:

Note: The page designer is used to build a stencil. The way to design a responsive stencil is the same as that used to design a page.
Styles
When a block type has the same appearance in more than one place in the site (within the same page or on different pages), a style should be defined for that block so that the blocks use the defined style. In this way, the design is centralized in the style and the blocks inherit the design defined for that style.Any changes made to the style will be reflected in the blocks that are using it.
The styles are defined through the Design > Styles options.
All the types of blocks available are presented, grouped with the same criteria used in the Add Block dialog. Also, the Design group is available to define styles for regions, sectors, region groups, sector groups and body.
Example: A site has the following areas:




It is very useful to define two styles of buttons, and for each button indicate the style it uses and the text to be displayed.
Since both styles of buttons have almost all the same properties except for the text and background color, it is even more advisable to define a button style with all its properties and another button style that is a child of the previous one where only the changes in relation to the parent are indicated. In this way, the child style inherits all the properties from its parent except the properties that have been specifically assigned in the style itself.