En este artículo se explica cómo armar un sitio donde las opciones apunten a distintos lugares dentro de una misma página y que el salto no sea brusco.
Veamos primero cómo crear opciones que se desplacen a otro lugar dentro de la misma página.
Para lograr esto se tendrán que seguir dos pasos que se explican a continuación:
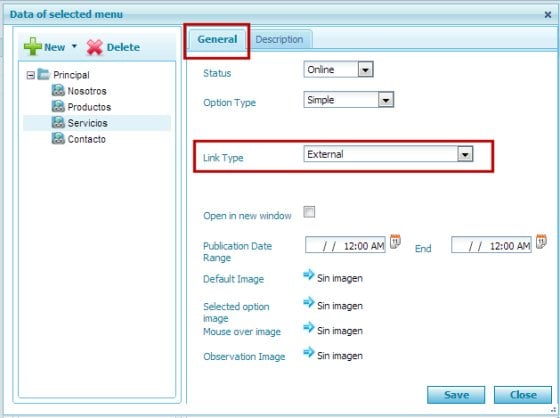
1) Crear el menú con cada una de sus opciones, definiendo que cada opción apunte a un link externo, y el link será el nombre de un ancla.
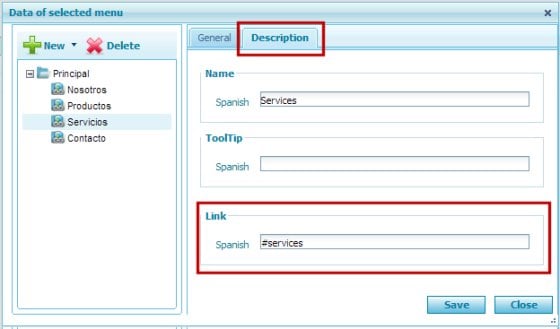
Por ejemplo, una opción apuntará al link externo #servicios.
En la siguiente imagen se muestra cómo definir las opciones:


2) Definir las anclas en los lugares que correspondan, es decir, a dónde se quiere llegar al hacer clic en cada una de las opciones.
El código HTML para definir un ancla es el siguiente:
<a name="servicios"></a>
Sí solamente queremos definir un ancla en un lugar determinado, se puede agregar un GXportlet HTML Libre y que su código sea el que se mostró anteriormente. Esto se repetirá para cada una de las anclas a crear.
Si se quiere agregar un ancla donde hay un GXportlet Contenido, se puede agregar este código al principio del resumen o del cuerpo del contenido.
Con estos dos pasos ya tendremos definido un menú con sus opciones y que al hacer clic en una opción se vaya a un lugar determinado dentro de la misma página.
En el sitio
G. CASCO y en el sitio
TecnoSeguridad se puede ver en acción lo que se explicó hasta aquí.
¿Cómo definir el desplazamiento con cierto efecto?
Si este desplazamiento se quiere hacer de una forma menos brusca a la que brinda html, se agregará código JavaScript al principio de la página.
Para eso se deberán seguir los siguientes pasos:
1) En el backend, ir a la opción Diseño -> HTML
Hacer clic en el botón Nuevo y se abrirá un editor.
Hacer clic en el botón 
En el área de edición copiar el siguiente código:
<script src="http://www.misitio.com/static/shared/jquery/jquery-1.7.1.min.js"></script>
<script src="http://www.misitio.com/static/shared/jquery/jquery.noconflict.js"></script>
<script src="
http://www.misitio.com/static/landingpages/plugins.js"></script>
Sustituir
http://www.misitio.com por la URL de su sitio en producción
.
Hacer clic en el botón Grabar.
Si el sitio está en más de un idioma, este código lo tendrá que agregar en cada uno de los idiomas.
2) Ir a diseñar la página del sitio, agregar el GXportlet HTML Libre al principio de la página.
Hacer clic en el botón

y asociar el código HTML definido en el paso anterior.