¿Cómo migrar los contenidos a otra herramienta?
Tabla de contenidos
-
Antes de comenzar
-
Diseño
-
¿Cómo crear una región?
-
¿Cómo dejar fija una región?
-
¿Cómo mostrar una imagen con rotación?
-
¿Cómo definir un ancla?
-
¿Cómo definir color transparente?
-
¿Cómo hacer un banner con imagen y contenido que van cambiando?
-
¿Cómo definir un círculo de viñeta?
-
¿Cómo mostrar un bloque al lado de otro?
-
¿Cómo se agrupan bloques?
-
Matrices
-
-
Responsive
-
Contenido
-
Seguridad
-
¿Cómo funciona la autenticación contra un sistema externo?
-
¿Cómo configurar la autenticación contra un sistema externo?
-
¿Cómo solucionar un problema con autenticación externa?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla con GeneXus?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla en plataforma no GeneXus?
-
-
Configuración
-
¿Cómo redireccionar a un dominio?
-
¿Cómo se arman las URLs?
-
¿Cómo no representar el idioma en la URL?
-
¿Cómo definir que el título de la página a mostrar sea diferente a su nombre?
-
¿Cómo definir un sitio con https?
-
¿Cómo resuelvo el buscador en mi sitio?
-
¿Qué condiciones tienen que cumplir las páginas y los contenidos para que el buscador los encuentre?
-
¿Cómo indico qué contenidos y páginas no quiero que se indexen?
-
¿Cómo ajustar el resultado de una búsqueda?
-
¿Cómo definir el título de una página?
-
-
GXportal Online
-
¿Cómo agregar usuarios backend adicionales al sitio?
-
¿Cómo comprar funcionalidades?
-
¿Cómo reactivar un plan cuando fueron cancelados los pagos desde Paypal?
-
¿Cómo cambiar de plan desde el panel de control?
-
Proceso para crear un sitio con un plan pago
-
Gestión de la cuenta de GXportal SaaS desde el backend
-
¿Cómo utilizar un dominio propio?
-
-
Log de cambios
-
Instalación de GXportal y Utilitarios
-
Glosario
¿Cómo se diseña una página?
La opción Diseño > Mapa del Sitio le permite trabajar en el diseño de una página.
Si la página no está creada, a través de la opción Nuevo > Página podrá crearla (deberá asignarle un nombre)
Para diseñar una página, deberá seleccionarla y a través de la opción Diseñar abrirá el diseñador de páginas.
Una página se organiza en regiones. Las regiones definen la diagramación de la página, es decir, la forma en que están distribuidos los elementos dentro de la misma.
Para comenzar a diseñarla, si creó una página vacía (sin regiones), lo primero que debe hacer es crear una región. (Ver ¿Cómo crear una región?)
En las regiones se van agregando bloques dependiendo lo que se desea publicar: texto, imagen, botón, menú, formulario, etc.
Un bloque se agrega a través del diálogo Esquema, se selecciona la región en la cual quiere agregar el bloque y a través de la opción Nuevo > Sector se presenta una lista con todos los tipos de bloques que existen. Haciendo clic en el tipo de bloque, se estará agregando a la página, dentro de la región que indicó.
Si quiere publicar algo y no está definido el bloque correspondiente, puede agregar el bloque Html/Css e incluir código html y css en las páginas.
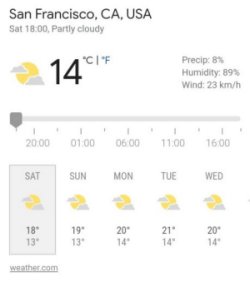
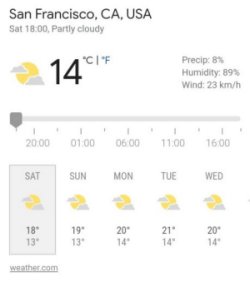
Ejemplo de uso de bloque Html/Css: Se quiere presentar el pronóstico del clima y que se vea de la siguiente forma:

Todos los bloques van dentro de un sector, es su caja contenedora.
En el diseñador de páginas hay dos diálogos disponibles:
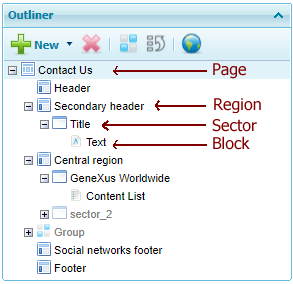
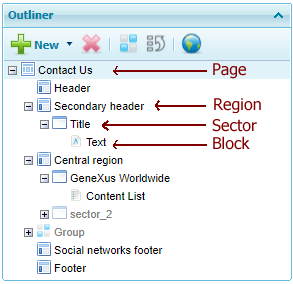
A continuación se identifica cada elemento que se presenta en el diálogo Esquema:

Hay dos formas de seleccionar un elemento:
Para ajustar cómo se va a presentar una región, seleccione la región y se le van a presentar todas las propiedades disponibles para configurar.
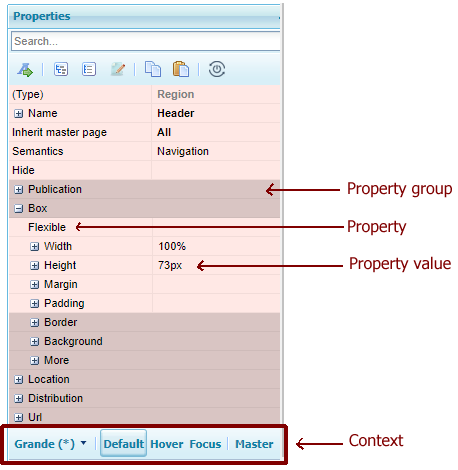
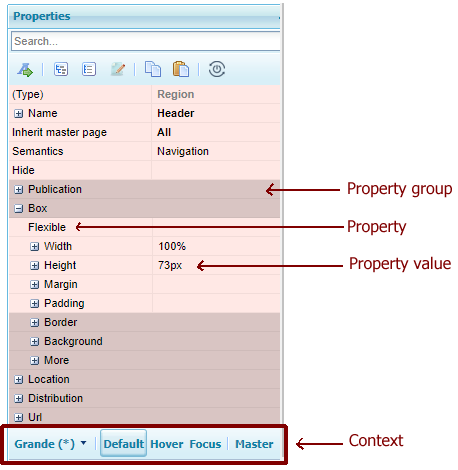
El diálogo de propiedades se presenta del siguiente modo:

Las propiedades se muestran agrupadas para que sea más fácil identificarlas.
El valor de cada propiedad se establece a su derecha (Ver ¿Qué tipos de propiedades existen?)
En la parte inferior del diálogo de propiedades se selecciona el contexto para el cual se van a establecer sus propiedades.
De izquierda a derecha se encuentran las siguientes opciones:
Si la página no está creada, a través de la opción Nuevo > Página podrá crearla (deberá asignarle un nombre)
Para diseñar una página, deberá seleccionarla y a través de la opción Diseñar abrirá el diseñador de páginas.
Una página se organiza en regiones. Las regiones definen la diagramación de la página, es decir, la forma en que están distribuidos los elementos dentro de la misma.
Para comenzar a diseñarla, si creó una página vacía (sin regiones), lo primero que debe hacer es crear una región. (Ver ¿Cómo crear una región?)
En las regiones se van agregando bloques dependiendo lo que se desea publicar: texto, imagen, botón, menú, formulario, etc.
Un bloque se agrega a través del diálogo Esquema, se selecciona la región en la cual quiere agregar el bloque y a través de la opción Nuevo > Sector se presenta una lista con todos los tipos de bloques que existen. Haciendo clic en el tipo de bloque, se estará agregando a la página, dentro de la región que indicó.
Si quiere publicar algo y no está definido el bloque correspondiente, puede agregar el bloque Html/Css e incluir código html y css en las páginas.
Ejemplo de uso de bloque Html/Css: Se quiere presentar el pronóstico del clima y que se vea de la siguiente forma:

Todos los bloques van dentro de un sector, es su caja contenedora.
En el diseñador de páginas hay dos diálogos disponibles:
- Esquema: presenta la página y cada una de sus regiones y para cada región presenta cada sector/bloque que contiene.
- Propiedades: carga todas las propiedades de lo que está seleccionado (página, región, sector, bloque) para las que se pueden asignar sus valores para definir su presentación.
A continuación se identifica cada elemento que se presenta en el diálogo Esquema:

Hay dos formas de seleccionar un elemento:
- A través del diálogo Esquema haciendo clic en el mismo
- A través del Diseñador de páginas haciendo clic en el mismo
Para ajustar cómo se va a presentar una región, seleccione la región y se le van a presentar todas las propiedades disponibles para configurar.
El diálogo de propiedades se presenta del siguiente modo:

Las propiedades se muestran agrupadas para que sea más fácil identificarlas.
El valor de cada propiedad se establece a su derecha (Ver ¿Qué tipos de propiedades existen?)
En la parte inferior del diálogo de propiedades se selecciona el contexto para el cual se van a establecer sus propiedades.
De izquierda a derecha se encuentran las siguientes opciones:
- Tamaño de pantalla. Ver ¿Para qué tamaños de pantalla diseño mi sitio?
- Default. Es el estado por defecto
- Hover. Es el estado al pasar el mouse por encima
- Focus. Es el estado al tener el foco
- Master, Style, Stencil: Se pueden establecer las propiedades de regiones/bloques/sectores que están en la página maestra, de estilos y de matrices.