Como adicionar um slider em largura total e com uma imagem de fundo diferente para cada imagem?
Foi implementada uma nova propriedade no Slider de imagens que permite configurar uma imagem de fundo para cada uma das imagens do slider.
Agora, é possível apresentar um slider de 100% de largura e que cada imagem está associada a uma imagem de fundo diferente.
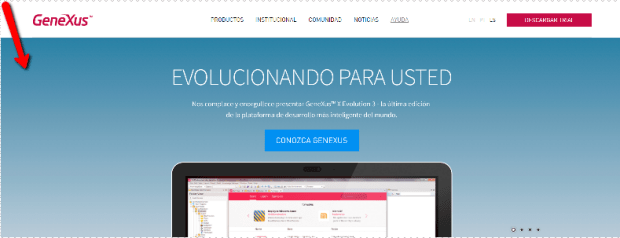
Utilizando o GXporlet “Slider” que GXportal fornece, é possível apresentar um slider como o que vemos abaixo:
Utilizando o GXporlet “Slider” que GXportal fornece, é possível apresentar um slider como o que vemos abaixo:

Imagem 1 do Slider

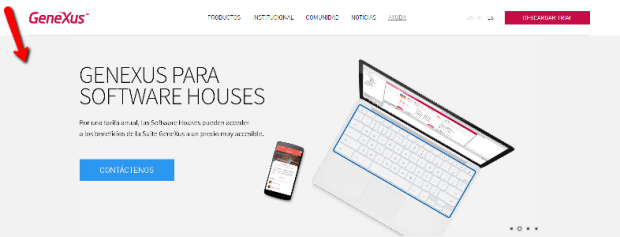
Imagem 2 do Slider
Isso pode ser visto diretamente em Genexus.
Para ver detalhadamente como obtê-lo, leia o artigo: Como adicionar um slider em que cada imagem tem uma imagem de fundo diferente?
Para que o slider se veja com 100% de largo, a região tem que ter a propriedade "Distribuição de GXportlets" com o valor "Ocupando o 100% da largura"
Para ver detalhadamente como obtê-lo, leia o artigo: Como adicionar um slider em que cada imagem tem uma imagem de fundo diferente?
Para que o slider se veja com 100% de largo, a região tem que ter a propriedade "Distribuição de GXportlets" com o valor "Ocupando o 100% da largura"