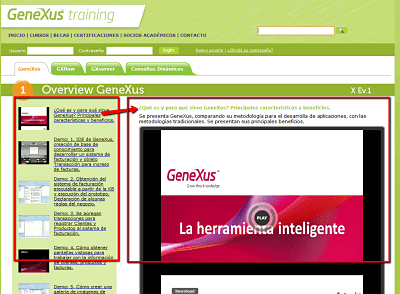
Podemos ver em ação um exemplo desta funcionalidade na página aquí , basicamente, configuramos a lista de conteúdos que aparecem à esquerda para que, ao clicar no detalhe desse conteúdo, a área central da página se atualize sem necessidade de mudar de página nem fazer refresh completo.

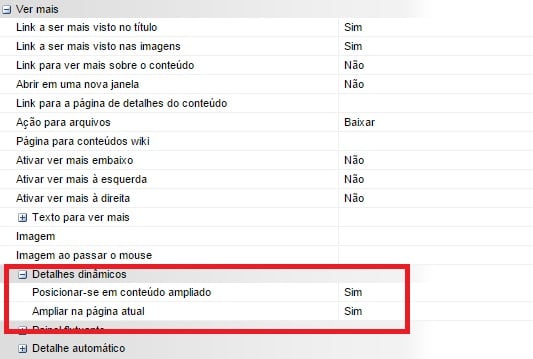
Para conseguir isso, no componente onde se mostra a lista de conteúdos, temos que configurar a nova propriedade “Ampliar em página atual” dentro do grupo “Ver mais” -> "Detalhes dinâmicos" ,com o valor em “Sim”.

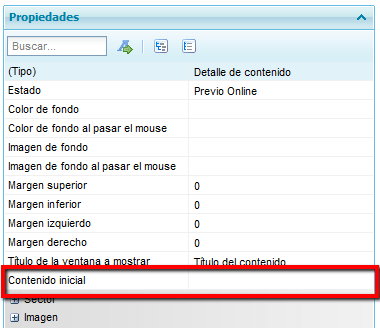
Além disso, no centro da página temos que colocar o componente “Detalhe do conteúdo” ao que podemos configurar qual será o conteúdo inicial que se mostra para que, quando acessarmos a página pela primeira vez, se mostre um conteúdo que poderia ser o primeiro da lista que se exibe à esquerda. Para isso, devemos ir à propriedade “Conteúdo inicial” que permite selecionar da lista de conteúdos do site qual deles se deseja mostrar ao carregar esta página.

Desta maneira, oferecemos ao usuário do site uma forma mais ágil de navegar pelos conteúdos.