GXportal | | | | Como criar o site otimizado para dispositivo móveis? |
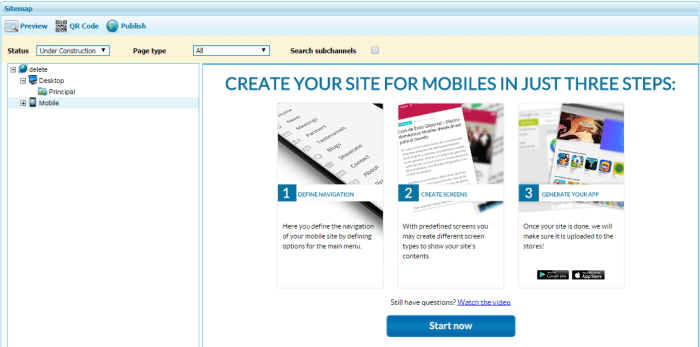
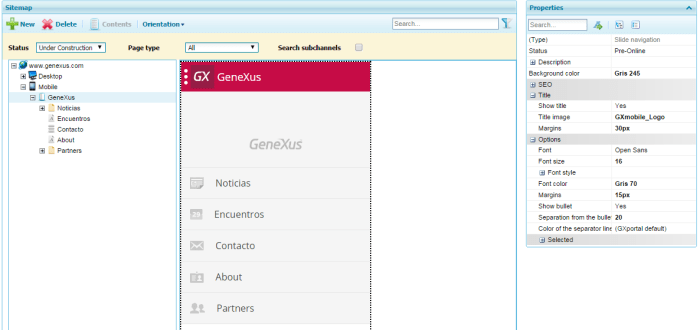
Para iniciar a criação de seu site para dispositivos móveis, selecione no Mapa do site a opção Mobile na árvore apresentada nesta tela:

Vemos a descrição do processo que consiste em definir o menu de navegação do site para celulares, seguido da configuração do tipo de tela para cada opção de menu, do design e, por último, a opção de gerar os aplicativos nativos para iOS e Android. Os aplicativos serão gerados e publicados pela equipe de suporte de GXportal, tanto para Apple Strore, como para o Google Play.
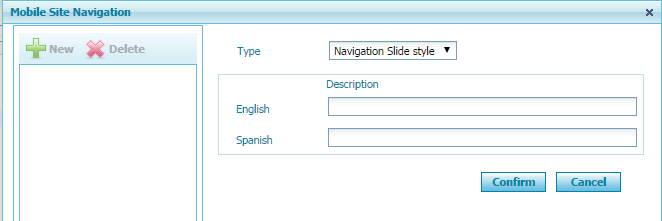
Pra começar, pressione o botão “Começar” na tela anterior. Será exibida esta tela:

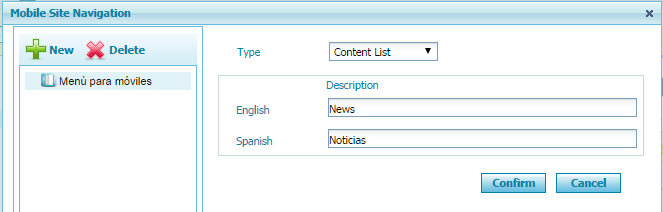
Configuramos o nome do menu do site para celulares e partir daí, começamos a definir as opções do menu.
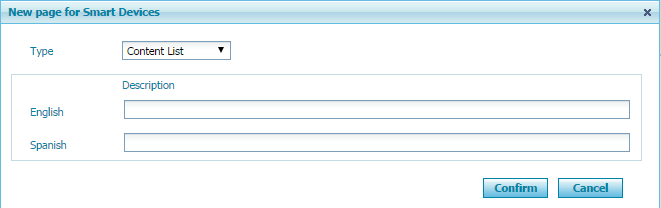
Posicionamo-nos sobre nó raiz do menu que definimos no passo anterior, pressionamos o botão “Novo” e é exibida a seguinte tela onde devemos especificar o tipo de tela e o nome da opção do menu e assim sucessivamente para cada opção do menu novo que quisermos criar.

Os tipos de telas suportadas são:
-
Lista de conteúdos
-
é utilizada para apresentar uma lista de conteúdos, como uma lista de notícias.
-
Detalhe de um conteúdo
-
Permite mostrar o corpo de um conteúdo; pode ser usado, por exemplo, para mostrar um conteúdo sozinho na tela ou como ampliação de uma página do tipo Lista de conteúdos.
-
Para definir uma página de ampliação é preciso parar sobre uma do tipo Lista de conteúdos e pressionar o botão “novo” para que seja criada debaixo da página selecionada.
-
Embeber página web
-
Permite embeber uma página web dentro do aplicativo
-
Link a página web
-
Permite criar uma opção do menu que redireciona a uma página web
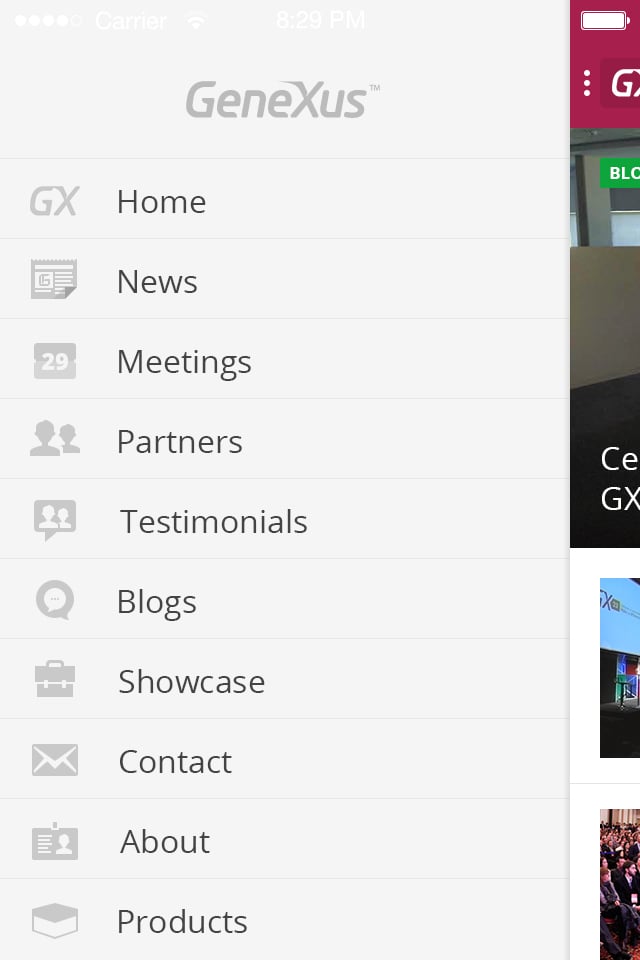
Com esses tipos de telas, podem ser obtidos designs como este
 
Definido o menu, ao fechar a tela anterior, são apresentadas na árvore as opções definidas e clicando em cada nó à direita são apresentadas na caixa de diálogo de propriedades as diferentes opções de configuração de cada tipo de tela.

Quando paramos sobre o nó principal do menu, são exibidas as propriedades com as quais podemos configurar o design das opções do menu.
Ao selecionar cada uma das opções do menu, as propriedades vão mudando conforme o tipo de página utilizado em cada opção.
Se nó Mobile é selecionado, são apresentadas as propriedades gerais do aplicativo para os celulares e as opções de gerar o aplicativo nativo para dispositivos iOS e Android.
Veja “Como gerar os aplicativos nativos para iOS e Android de seu site?”
Para acrescentar novas opções ao menu após inicializar o site parado sobre a árvore do menu do site para celulares, pressione o botão “Novo” e será exibida a seguinte tela, onde nomeamos a opção do menu e selecionamos o tipo de página.

Para excluir um nó do menu, devemos selecioná-lo na árvore e pressionar o botão 
No caso de pararmos sobre o nó principal do menu, a ação Apagar excluirá todo o menu do site para celulares.
Se estivermos parados sobre uma página do site para celulares, são exibidos na barra de ferramentas superior o botão “Orientação” que nos permitem mudar o preview do designer para ver como ficaria a visualização se a orientação do dispositivo é vertical ou horizontal.
|
| | | | | | | | |
| |
|
Como criar o site otimizado para dispositivo móveis?Mensagem enviadaFaltam dados requeridosConteúdo agrescentado com êxitolhe envia um Artigo.lhe envia esta mensagem:http://www.gxportal.com/https://www.gxportal.com/pt/sitebuilder/comunidade/wiki-old/como-criar-o-site-otimizado-para-dispositivo-moveis/auto/2/25 |
|