| | | | Como criar um site de apenas uma página com efeitos de deslocamento? |
Neste artigo, explicamos como montar um site em que as opções apontem para diferentes lugares dentro da uma mesma página, e que o pulo não seja brusco.
Vejamos primeiro como criar opções que se deslocam para outro lugar dentro da mesma página.
Para conseguir isso, é preciso seguir os dois passos que explicamos abaixo:
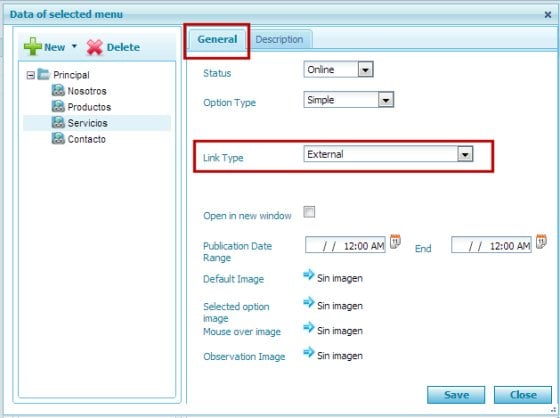
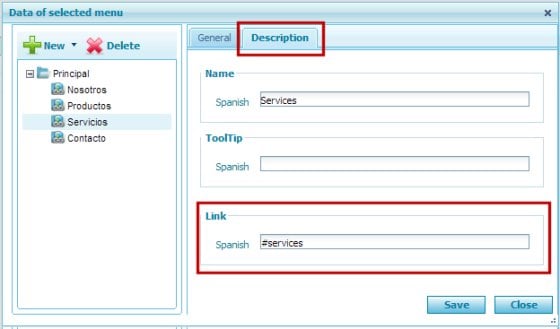
1) Criar o menu com cada uma de suas opções, definindo que cada opção aponte para um link externo e que o link seja o nome de uma âncora.
Por exemplo, uma opção apontará ao link externo #serviços.
Na imagem abaixo, vemos como definir as opções:


2) Definir as âncora nos lugares correspondentes, ou seja, aonde se quer chegar ao clicar em cada uma das opções.
O código HTML para definir uma âncora é o seguinte:
<a name="serviços"></a>
Se quisermos apenas definir uma âncora em um lugar determinado, pode-se acrescentar um GXportlet HTML Livre com seu código sendo o mostrado anteriormente. Isso se repetirá para cada uma das âncoras criadas.
Caso se deseje acrescentar uma âncora onde há um GXportlet Conteúdo, pode-se acrescentar este código ao princípio do resumo ou do corpo do conteúdo.
Com esses dois passos, já teremos definido um menu com suas opções e que ao clicar em uma opção, se vai a um lugar determinado dentro da mesma página.
No site G. CASCO e no site TecnoSeguridad , é possível ver funcionando o que foi explicado até aqui.
Como definir o deslocamento com certo efeito?
Se se quer fazer este deslocamento de uma forma menos brusca do que a que o HTML oferece, deve-se acrescentar o código JavaScript ao princípio da página.
Para isso, basta seguir os seguintes passos:
1) No backend, você deve ir à opção Desenho -> HTML.
Clicar no botão Novo e então será aberto um editor.
Clique no botão 
Na área de edição, copie o seguinte código:
<script src="http://www.meusite.com/static/shared/jquery/jquery-1.7.1.min.js"></script>
<script src="http://www.meusite.com/static/shared/jquery/jquery.noconflict.js"></script>
<script src=" http://www.meusite.com/static/landingpages/plugins.js"></script>
Substituir http://www.meusite.com pela URL de seu site em produção.
Clique no botão Gravar.
Se o site estiver em mais de um idioma, este código deverá ser adicionado em cada um dos idiomas.
2) Vá a Design da página do site e acrescente o GXportlet HTML Livre ao princípio da página.
Clique no botão  e associe o código HTML definido no passo anterior.
|
| | | | | | | | |
| |
|