| | | | Desde esta opción se permite definir y catalogar colores que luego podrán ser usados en el diseño del sitio.

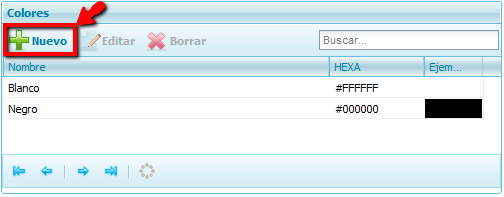
Además permite editar o eliminar colores existentes. Utilizamos el botón Nuevo para agregar un nuevo color.

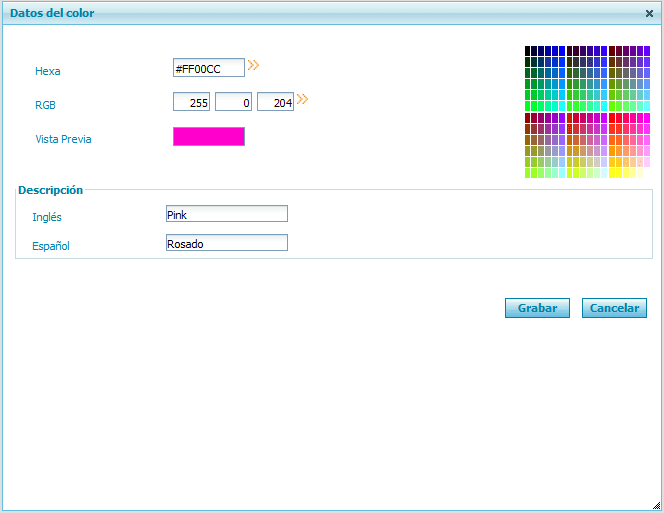
Luego aparecerá el siguiente diálogo:

Los colores se pueden definir por:
-
valor hexadecimal
-
escala RGB (Red, Green, Blue)
-
utilizando la paleta de colores
Una vez que se selecciona el nuevo color hay que asignarle una descripción y presionar el botón Grabar.
|
| | | | | | | | |
| |
|