Para acessar o editor de imagens, basta ir a Design –Imagens e Animações – Opção Design.

Ou a partir de um portlet de Imagens, Imagem ou Slider, pressionando o seguinte botão:

Se acessarmos o editor com essa opção, em um portlet Galeria de Imagens ou Slider, serão abertas todas as imagens que este apresenta e isso será útil se quisermos que as imagens tenham os mesmos efeitos, bordas, cores, tamanhos etc.
As ferramentas fixas na barra superior do editor,

permitem-nos:
 Abrir uma nova imagem
Abrir uma nova imagem
 Salvar as alterações
Salvar as alterações
 Fechar a imagem selecionada
Fechar a imagem selecionada
 Desfazer as alterações
Desfazer as alterações
 Refazê-las
Refazê-las
 Aumentar/Reduzir o zoom
Aumentar/Reduzir o zoom
 Alinhar imagens (habilita-se selecionando mais de uma imagem)
Alinhar imagens (habilita-se selecionando mais de uma imagem)
Os possíveis alinhamentos são:
Contra os lados (esquerdo

, dereito

, superior

ou inferiror

)
 ou verticalmente
ou verticalmente  )
)
Frente a frente (horizontal  ou verticalmente
ou verticalmente  )
)
 Mudar a ordem de superposição das imagens.
Mudar a ordem de superposição das imagens.
Para modificar a ordem, pode-se colocar uma imagem:
 Acima de todas
Acima de todas
 Um nivel acima
Um nivel acima
 Um nivel abaixo
Um nivel abaixo
 Abaixo de todas
Abaixo de todas

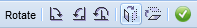
Na barra lateral do editor,

estão as ferramentas de edição de imagens, algumas destas acrescentam opções na barra superior.
O que podemos fazer com cada uma?
 Selecionar e mover as imagens no editor
Selecionar e mover as imagens no editor


Mudar o tamanho
Permite modificar a largura, a altura e fixar a relação entre ambas.


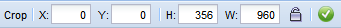
Selecionar uma área de uma imagem e descartar tudo o que tiver fora.
Na barra superior vemos o tamanho e localização da área selecionada.


Rotacionar a imagem selecionada.
Opções: 90°Dir, 90° Esq, 180°, inverter no eixo horizontal, inverter no eixo vertical.


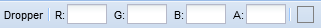
Escolher uma cor dos pixels de uma imagem e salvá-la nas cores do site.
Na barra superior, vemos os níveis RGBA (canais red, green, blue, alpha) da cor selecionada.


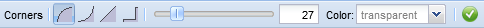
Modificar os vértices
Opções: arredondado, arredondado invertido, bisel e moldura. Também podemos definir o tamanho e a cor de fundo dos vértices.


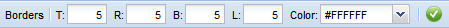
Adicionar um contorno
Na barra superior, odemos escolher a largura do contorno em cada lado ea cor da borda.


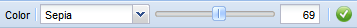
Aplicar diferentes efeitos de fotografia.
Podemos escolher entre preto e branco, escalas de cinza, sépia e invertido. Também é possível definir a intensidade do efeito.


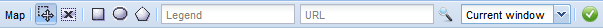
Criar links em diferentes áreas.
Na barra superior, podemos escolher que forma terá a forma área do link, escrever o texto do tooltip e a URL do link (ou selecionar um link catalogado) e definir como queremos que se abra o link (janela atual, primária, nova).


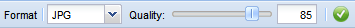
Escolher em que formato será salva no site.
Opções: JPG, GIF e PNG (a qualidade pode ser definida apenas para o formato JPG).


Combinar imagens (habilita-se selecionando mais de uma)
Na barra superior, vemos o tamanho final e podemos selecionar a cor do fundo.
NOTAS:
NOTAS:
Qualquer mudança que se faça, deve-se aplicar ( ) para que fique salva ao mudar de ferramenta.
Para selecionar mais de uma imagem, deve-se manter pressionado CTRL e clicar sobre elas.
Vídeo de demonstração:
Editor de imagem