GXportal | | | |
Alcance: Todas as páginas.
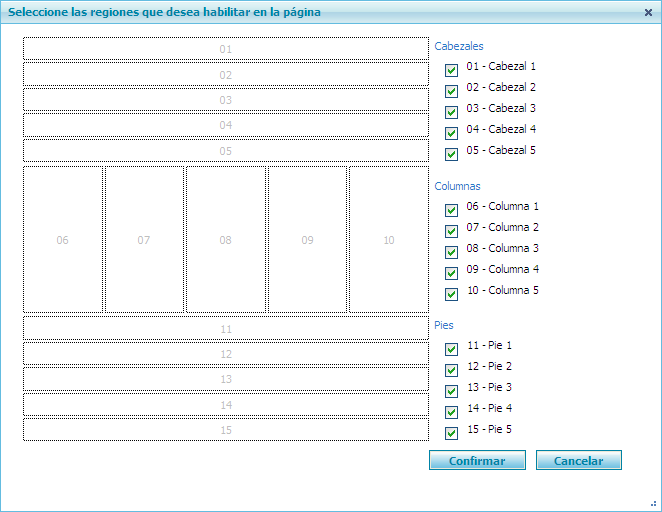
Descrição: as regiões definem a distribuição (layout) do design da página. Existem 15 regiões que atuam como cabeçalho, colunas e rodapé que podem ser habilitadas e desabilitadas em qualquer etapa da criação do site. Na imagem abaixo, vemos uma caixa de diálogo que permite habilitar e desabilitar regiões em uma página. Para acessar essa caixa de diálogo, temos uma opção na barra de ferramentas da página.

Propriedades da região
A seguir, apresentamos detalhadamente as propriedades com as quais é possível alterar o design de cada região.
-
Nome
-
Permite configurar o nome que será usado para identificar a região. É usado, por exemplo, na tela exibida anteriormente e na opção Esquema do designer.
-
Estado
-
Inicio de publicação
-
Fim de publicação
-
Permitir personalizar?
-
Indica se o conteúdo da região será personalizável pelo usuário do site. Ver Como permitir ao usuário personalizar páginas?
-
Herdar GXporlets da página mestre do canal?
-
Indica se serão carregados os GXportlets desta mesma região definidos na página mestre na qual se baseia a página atual.
-
Herdar propriedades da página mestre do canal?
-
Indica se serão herdados os mesmos valores para as propriedades da região que foram configurados na página mestre em que a página atual se baseia.
-
Distribuição uniforme de GXportlets
-
Se o valor for Sim, isso fará com que os setores que estiverem em uma mesma linha sejam distribuídos para ocupar toda a largura da região. Neste caso, tenta-se configurar a largura de cada setor de modo que todos ocupem uma porcentagem semelhante à distribuição horizontal.
-
Se o valor for Não, então cada setor coupará o mínimo configurado de cada um, ficando um ao lado do outro sem gerar espaço entre eles.
-
Alinhamento
-
Alinhamento Vertical
-
Cor de fundo
-
Indica a cor de fundo que será aplicada em toda a região
-
Imagem de fundo
-
Indica a imagem de fundo que será exibida em toda a região
-
Posição do fundo
-
Permite configurar en qué posición se quiere mostrar la imagen de fondo, por ejemplo si queremos centrarla debemos configurarla con el valor center, o mostrarla pegada a la parte superior para lo cual debemos colocar el valor left top. Vea aquí los posibles valores de esta propiedad.
-
Permite configurar em que posição se quer exibir a imagem de fundo. Podemos, por exemplo, centralizá-la com o valor Center ou mostrá-la colada à parte superior, para o qual devemos colocar o valor left top. Veja aqui os possíveis valores dessa propriedade.
-
Repetir imagem de fundo
-
Largura
-
Altura
-
Margem superior
-
Margem inferior
-
Margem esquerda
-
Margem direita
|
| | | | | | | | |
| |
|
RegiãoMensagem enviadaFaltam dados requeridosConteúdo agrescentado com êxitolhe envia um Artigo.lhe envia esta mensagem:http://www.gxportal.com/https://www.gxportal.com/pt/sitebuilder/comunidade/wiki-old/regiao/auto/2/25 |
|