Como migrar o conteúdo para outra ferramenta?
Tabela de conteúdos
-
Antes de começar
-
Design
-
Como deixar uma região fixa?
-
Como mostrar uma imagem com rotação?
-
Como criar uma região?
-
Como definir uma âncora?
-
Como definir cor transparente?
-
Como fazer um banner com imagem e conteúdo que vai mudando?
-
Como definir um círculo da vinheta?
-
Como mostrar um bloco ao lado do outro?
-
Como os blocos são agrupados?
-
-
Responsive
-
Conteúdo
-
Segurança
-
Configuração
-
Como redirecionar para um domínio?
-
Como são criadas as URLs?
-
Como não representar o idioma na URL?
-
Como definir que o título da página a ser exibido é diferente do seu nome?
-
Como definir um site com https?
-
Como insiro o mecanismo de pesquisa em meu site?
-
Que condições as páginas e os conteúdos devem atender para que o mecanismo de pesquisa os encontre?
-
Como posso indicar quais conteúdos e páginas não quero que sejam indexados?
-
Como ajustar o resultado de uma pesquisa?
-
Como definir o título de uma página?
-
-
GXportal Online
-
Registro de alterações
-
Instalação do GXportal e Utilitários
-
Glossário
Como montar um menu de hambúrguer?
Se você quiser criar o site em três tamanhos: Grande, Médio e Pequeno e o tamanho da base for o tamanho Grande, nesse tamanho será adicionado o bloco Menu.
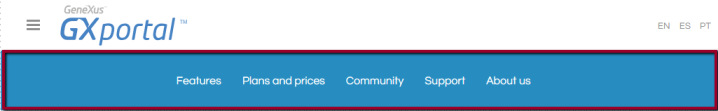
Para o tamanho Grande, o menu é apresentado da seguinte maneira:

No tamanho médio, o menu inicialmente será mostrado de forma recolhida:

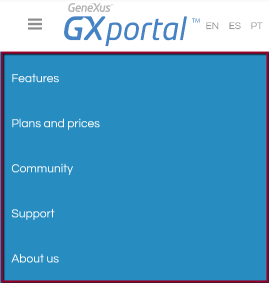
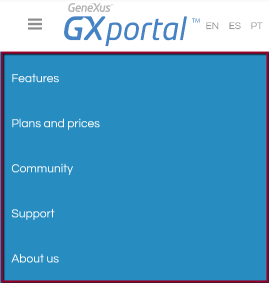
E ao clicar na imagem realçada, o menu será colocado da seguinte forma:

No tamanho pequeno, o menu inicialmente será exibido de forma recolhida:

E ao clicar na imagem realçada, o menu será colocado da seguinte forma:

No tamanho Grande será feito o seguinte:
No tamanho Médio, o seguinte será feito:
No tamanho Pequeno o seguinte será feito:
Para o tamanho Grande, o menu é apresentado da seguinte maneira:

No tamanho médio, o menu inicialmente será mostrado de forma recolhida:

E ao clicar na imagem realçada, o menu será colocado da seguinte forma:

No tamanho pequeno, o menu inicialmente será exibido de forma recolhida:

E ao clicar na imagem realçada, o menu será colocado da seguinte forma:

No tamanho Grande será feito o seguinte:
- Adicionar o bloco Menu
- Para o setor:
- Ativar seu título. Título -> Ativar: Sim
- Ativar sua vinheta atribuir a imagem
- Título -> Vinheta -> Ativar: Sim
- Título -> Vinheta -> Imagem: Atribuir a imagem Hamburger
- Ocultar o título do setor
- Título -> Ocultar: Sim
- Expandir/Recolher -> Ativar: Sim
- Atribuir o menu que será exibido: Menus: Atribuir menu
- Será definida a estética das opções do menu
No tamanho Médio, o seguinte será feito:
- Para o setor:
- Caixa -> Largura: 73px (valor do exemplo)
- Caixa -> Altura: 100% (valor do exemplo)
- Título -> Texto -> Ocultar: Sim
- Contêiner -> Largura: 100vh (valor do exemplo)
- Contêiner -> -> Altura: 85px (valor de exemplo)
- Expandir / Recolher -> Estado inicial: Colapsado
- Expandir / Recolher -> Flutuante -> Flutuante: Sim
- O bloco receberá as propriedades correspondentes
No tamanho Pequeno o seguinte será feito:
- Para o bloco:
- Opções -> Direção: Vertical
- Opções -> Caixa: Altura: 40px (valor do exemplo)