Como migrar o conteúdo para outra ferramenta?
Tabela de conteúdos
-
Antes de começar
-
Design
-
Como deixar uma região fixa?
-
Como mostrar uma imagem com rotação?
-
Como criar uma região?
-
Como definir uma âncora?
-
Como definir cor transparente?
-
Como fazer um banner com imagem e conteúdo que vai mudando?
-
Como definir um círculo da vinheta?
-
Como mostrar um bloco ao lado do outro?
-
Como os blocos são agrupados?
-
-
Responsive
-
Conteúdo
-
Segurança
-
Configuração
-
Como redirecionar para um domínio?
-
Como são criadas as URLs?
-
Como não representar o idioma na URL?
-
Como definir que o título da página a ser exibido é diferente do seu nome?
-
Como definir um site com https?
-
Como insiro o mecanismo de pesquisa em meu site?
-
Que condições as páginas e os conteúdos devem atender para que o mecanismo de pesquisa os encontre?
-
Como posso indicar quais conteúdos e páginas não quero que sejam indexados?
-
Como ajustar o resultado de uma pesquisa?
-
Como definir o título de uma página?
-
-
GXportal Online
-
Registro de alterações
-
Instalação do GXportal e Utilitários
-
Glossário
O que você deve saber antes de começar a construir um site?
Com GXportal existem muitas formas de construir um site. Aqui estão alguns elementos importantes a serem usados para construir um site aplicando boas práticas e tornando-o mais fácil de construir e manter.
As pastas são criadas a partir da opção Desenho > Mapa do site.
Eles são criados para diferentes fins:
Exemplo 1: Um site de notícias que agrupa seu site por tópico possui as seguintes pastas:
Dentro da pasta Lazer estão as pastas:
Exemplo 2: Uma universidade tem diferentes faculdades e cada corpo docente tem um design diferente. O site possui as seguintes pastas:
Para definir uma página mestra, é criada uma página e, a partir da opção Mapa do site, a página é selecionada e, na opção Mais ações > Definir como mestra, é atribuída como a página mestra da pasta.
Cada página do site pode herdar o layout completo da página mestra, parte dele ou não herdar.
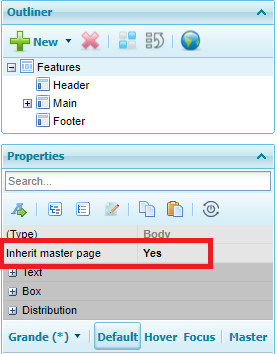
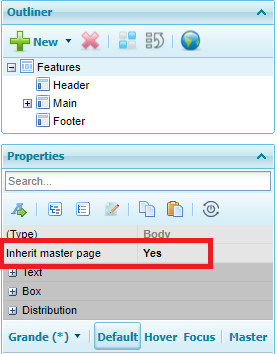
Para indicar se uma página herda ou não da página-mestre, o designer da página, nas propriedades da página, a propriedade: Herdar da página mestre recebe o valor: Sim ou Não.

Se uma página for indicada para herdar da página-mestre, inicialmente ela herdará tudo dela. Você pode desativar a herança no nível da região (ler Como desenhar uma página?)
Exemplo 1: Um site possui as seguintes páginas:



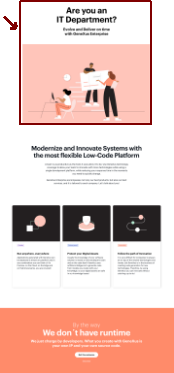
O que as páginas do site têm em comum são o cabeçalho e o rodapé, portanto, a página mestra correspondente a essas páginas terá o seguinte design:
As páginas que estão em uma subpasta são herdadas da página mestra da subpasta, se houver uma. Caso contrário, eles poderão herdar da página mestra de sua pasta pai e assim por diante, até atingirem o domínio do site.
As alterações feitas em um stencil serão refletidas em todas as páginas onde o stencil está sendo usada.
Algumos dos stencils que seria aconselhável criar são as seguintes:
1)
2)
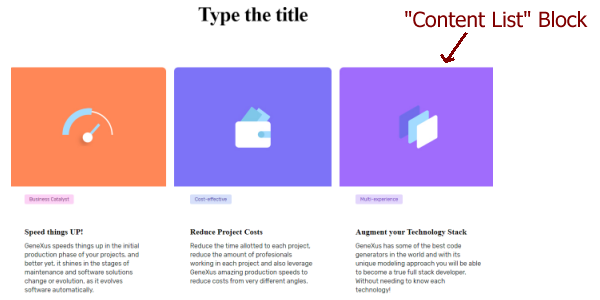
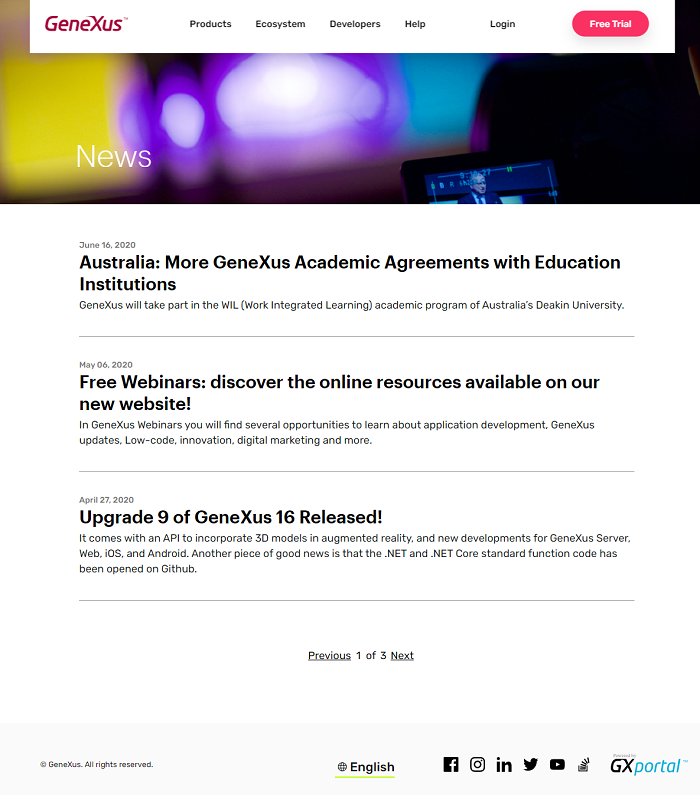
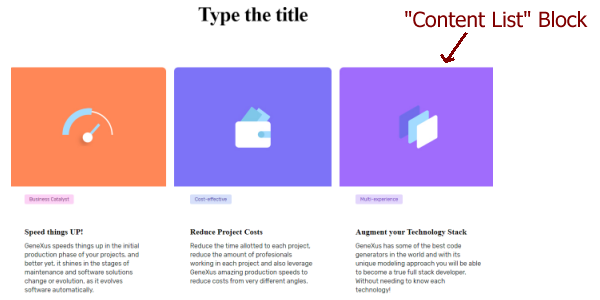
Este stencil contém uma única região com um bloco de "Lista de conteúdos"
São exibidos 3 conteúdos horizontais. Para cada conteúdo são apresentados sua imagem, categoria, título e corpo.
É exibido o título do setor, em algumas páginas estará vazio.
O stencil ficará assim:

Nota: Para construir um stencil é usado o designer de página. A maneira de criar um stencil responsivo é a mesma usada para criar uma página.
Qualquer alteração feita no estilo será refletida nos blocos que o estão usando.
Os estilos são definidos na opção Desenho > Estilos
Todos os tipos de bloco disponíveis são apresentados, agrupados com os mesmos critérios usados na caixa de diálogo Adicionar bloco. O grupo Design também está disponível para definir estilos para regiões, setores, grupos de regiões, grupos de setores e corpo.
Exemplo: Um site possui as seguintes áreas:




É muito útil definir 2 estilos de botões e para cada botão é indicado o estilo usado e o texto a ser exibido.
Dado que os dois estilos de botão têm quase todas as mesmas propriedades exceto a cor do texto e cor de fundo, é ainda mais aconselhável definir um estilo de botão com todas as suas propriedades e outro estilo de botão filho do anterior onde apenas o que está indicado muda em relação ao pai. Dessa forma, o estilo filho herda todas as propriedades de seu pai, exceto as propriedades que foram especificamente atribuídas no próprio estilo.
Pastas
As pastas são usadas para agrupar páginas.As pastas são criadas a partir da opção Desenho > Mapa do site.
Eles são criados para diferentes fins:
- Manter o site organizado
- Representar a estrutura do site. Pode haver pastas e subpastas com quantos níveis de aninhamento forem necessários. As pastas podem ou não ser representadas as URL. (ler Como são criadas as URLs?)
- Agrupar páginas com layout comum (ler a Página mestra)
- Segmentação de segurança
Exemplo 1: Um site de notícias que agrupa seu site por tópico possui as seguintes pastas:
- Economia
- Política
- Policial
- Esportes
- Lazer
Dentro da pasta Lazer estão as pastas:
- Painel publicitário
- Receitas
- Atividades culturais
Exemplo 2: Uma universidade tem diferentes faculdades e cada corpo docente tem um design diferente. O site possui as seguintes pastas:
- Arquitetura
- Comunicação
- Projeto
- Economia
- Engenharia
Página mestra
O layout comum a um conjunto de páginas é definido em uma página mestra.Para definir uma página mestra, é criada uma página e, a partir da opção Mapa do site, a página é selecionada e, na opção Mais ações > Definir como mestra, é atribuída como a página mestra da pasta.
Cada página do site pode herdar o layout completo da página mestra, parte dele ou não herdar.
Para indicar se uma página herda ou não da página-mestre, o designer da página, nas propriedades da página, a propriedade: Herdar da página mestre recebe o valor: Sim ou Não.

Se uma página for indicada para herdar da página-mestre, inicialmente ela herdará tudo dela. Você pode desativar a herança no nível da região (ler Como desenhar uma página?)
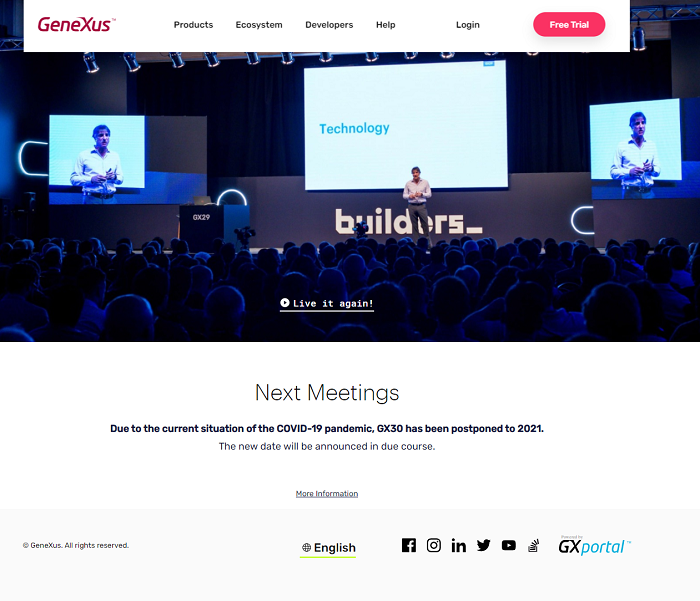
Exemplo 1: Um site possui as seguintes páginas:



O que as páginas do site têm em comum são o cabeçalho e o rodapé, portanto, a página mestra correspondente a essas páginas terá o seguinte design:
A área central varia em cada página.
Herança
As páginas que estão em uma subpasta são herdadas da página mestra da subpasta, se houver uma. Caso contrário, eles poderão herdar da página mestra de sua pasta pai e assim por diante, até atingirem o domínio do site.Stencils
Quando as páginas do seu site possuem áreas com os mesmos padrões, o uso de stencils facilitará sua configuração e manutenção.
Um stencil pode conter as regiões e blocos de que você precisa.
Você pode criar um stencil de duas maneiras:
- A partir da opção Desenho > Stencils, cria o stencil e, a partir do designer de página, adicione-a às páginas correspondentes
- A partir do Designer de páginas > Esquema > Novo setor > Stencils > Novo cria o stencil e ao mesmo tempo a adiciona à página atual
As alterações feitas em um stencil serão refletidas em todas as páginas onde o stencil está sendo usada.
Identificando stencils
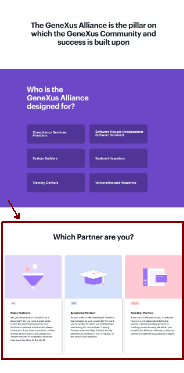
Suponha que você queira reunir as seguintes páginas em seu site: |
 |
 |
||
| Página 1 | Página 2 | Página 3 |
Algumos dos stencils que seria aconselhável criar são as seguintes:
1)
 |
 |
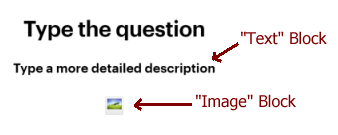
Este stencil contém uma única região, com um bloco "Texto" e um bloco "Imagem". No bloco "Texto" é exibido o título do setor. O stencil ficará assim: |
 |
2)
 |
 |
 |
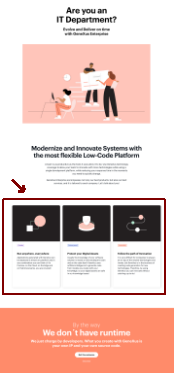
Este stencil contém uma única região com um bloco de "Lista de conteúdos"
São exibidos 3 conteúdos horizontais. Para cada conteúdo são apresentados sua imagem, categoria, título e corpo.
É exibido o título do setor, em algumas páginas estará vazio.
O stencil ficará assim:

Nota: Para construir um stencil é usado o designer de página. A maneira de criar um stencil responsivo é a mesma usada para criar uma página.
Estilos
Quando o mesmo tipo de bloco tem a mesma estética em mais de um local do site (dentro da mesma página ou em páginas diferentes), é recomendável definir um estilo para aquele bloco e que os blocos usem o estilo definido. Desta forma, o design é centralizado no estilo e os blocos herdam o design definido para o estilo.Qualquer alteração feita no estilo será refletida nos blocos que o estão usando.
Os estilos são definidos na opção Desenho > Estilos
Todos os tipos de bloco disponíveis são apresentados, agrupados com os mesmos critérios usados na caixa de diálogo Adicionar bloco. O grupo Design também está disponível para definir estilos para regiões, setores, grupos de regiões, grupos de setores e corpo.
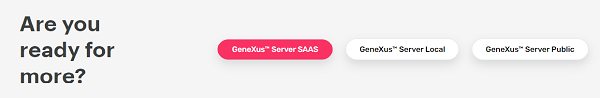
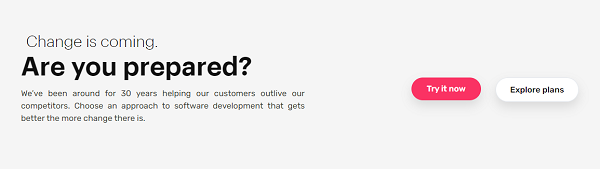
Exemplo: Um site possui as seguintes áreas:




É muito útil definir 2 estilos de botões e para cada botão é indicado o estilo usado e o texto a ser exibido.
Dado que os dois estilos de botão têm quase todas as mesmas propriedades exceto a cor do texto e cor de fundo, é ainda mais aconselhável definir um estilo de botão com todas as suas propriedades e outro estilo de botão filho do anterior onde apenas o que está indicado muda em relação ao pai. Dessa forma, o estilo filho herda todas as propriedades de seu pai, exceto as propriedades que foram especificamente atribuídas no próprio estilo.